3ddd DIVAN from mozart777 on Vimeo.
Search This Blog
Welcome to Rendering Tutorial Site
Welcome to Rendering Tutorial site. This site is develop to help artist, architects, advertisers, visual artists and hobbyist a place to share, gain and learn from tutorial writers, important knowledge, tricks and tips in using rendering and image processing software. Some of the link here were cross posted from other sites, some of them were develop for this site, and some of them were shared wholeheartedly by different individuals.
Friday, 30 September 2011
Sunday, 25 September 2011
Marvelous Designer to Cloth SImulation in Max
Cloth simulation in Max is an excellent pluggin software. Who thought that this program below:
Can be adapted with this one. The same principle. Courtesy of Surreal Structure Blog CLICK HERE
Watch the video: Pillow Tutorial (48 MB Quicktime MOV)
You can go further with your pillow model by doing another Cloth simulation using the Pressure parameter in the cloth properties, and using a couch or chair as a collision object in your simulation. I’ve attached a textual script that explains some of the finer points for you to follow while you watch the video below.
Can be adapted with this one. The same principle. Courtesy of Surreal Structure Blog CLICK HERE
Watch the video: Pillow Tutorial (48 MB Quicktime MOV)
You can go further with your pillow model by doing another Cloth simulation using the Pressure parameter in the cloth properties, and using a couch or chair as a collision object in your simulation. I’ve attached a textual script that explains some of the finer points for you to follow while you watch the video below.
Creating A Throw Pillow with 3ds Max Garment Maker and Cloth Modifiers
Approximate modeling time: 20 minutes
Part I: Make the pillow form:
- Create a Box primative 12″x12″x3″
- Length and Width segments: 3 Height segments: 1
- Name the box “pillow form“.
- Convert pillow form to an Editable Poly.
- In Vertex mode, select the top, bottom and side vertices, except for the corner vertices. Use the Scale tool on the XY plane to draw them in until you like the shape of the pillow.
- In Edge mode, select the corner edges and Chamfer 1″ with 1 segment.
- Enable NURMS to see the smoothed pillow.
- In Polygon mode, select the center front and center back polygons.
- Ctrl-click the Vertex button to select the vertices on the border of the polygons you previously selected.
- Scale the selected vertices on the Y-axis until the pillow has the amount of bulge that you want.
- Leave NURMS enabled for the Cloth Simulation
Part II: Make the pillow case:
- Make a Rectangle 14″x14″.
- Name the rectangle “pillow case“.
- Convert to Editable Spline.
- In Spline mode, Shift-Move to copy them to the side to create a new rectangle. The new splines must be in the same X-Y plane as the original or the Garment Maker Modifier will fail in a very messy way.
- Select all vertices and Chamfer them 0.5″.
- Select all vertices and convert them to Corner type.
- With all vertices selected, click Break from the Geometry rollout. This is to prepare the edges for creating seams with the Garment Maker modifier.
- Apply the Garment Maker modifier to pillow case.
- Enable Arranged Panels.
- Go to the Panels sub-object level.
- Select one panel and click Front Center.
- Select the other panel and click Back Center.
- Select the pillow form and move it so that it is centered in between the Front and Back panels of the pillow case.
- Go into the Seams sub-object level and create one seam for each matching edge of the Front and Back panels. Don’t forget the corners. If the seams are crossed up, click Reverse Seam.
Part III: The Cloth Simulation:
- Apply the Cloth Modifier to the pillow case object.
- In the Cloth Object Properties, select the pillow case from the list and enable Cloth.
- Select the Cotton preset from the drop-down list. Of course, you can try anything you want.
- Click Add Object and select the pillow form. Enable Collision Object and set the Offset and Depth to .25. Click OK.
- In the Simulation settings, disable Gravity, enable Self Collision (set to 1), enable Check Intersections, Solid Collisions, Use Sewing Springs and Show Sewing Springs.
- Click Simulate Local and let the simulation run until the seams close up. If you want, you can enable Gravity and run Simulate Damped to give a little extra variation to the shape of the pillow.
- From the Tools menu, click Snapshot to save the Cloth object as a Mesh Copy. It will be named something like pillow case001.
- Hide the Cloth object since we will work on the mesh copy from here on out.
- Convert pillow case001 to an Editable Poly.
- In Border sub-object mode, cross-select where the two panel seams come together to select both borders.
- Ctrl-click the Vertex icon to select the vertices that are on the borders.
- Click Weld. If there are any gaps in the seam, increase the Weld tolerance just until they are all closed.
- Go into Edge mode – the seam edges should still be selected. Click Create Shape From Selection. Call the new shape “trim” and make the Shape Type Linear.
- With the edges still selected, Extrude them with a Height of -0.15″ and a width of 0.1″ or so. Enable NURMS to see the smoothed result while you have the Extrude caddy open so that you can get the exact effect you want.
- Select the trim object and in the Rendering rollout, check Enable in Viewport, Use Viewport Settings, Generate Mapping Coords, Viewport and Radial.
- Set Radial Thickness to .25″.
- Convert the trim object to an Editable Poly.
- Select the pillow case001 object and make sure NURMS is disabled. In Attach mode, select the trim object. Enable NURMS to see the smoothed result.
Part IV: The UV Mapping
- Apply a material that has a prominent texture to pillow case001 so that you can easily see the results of any UV mapping that is applied.
- Mapping coordinates are automatically applied per the default settings of the Garment Maker modifier. To increase or decrease the size of your texture pattern, apply the UVW XForm modifier and enable Apply to Entire Object. You can tile, flip offset and rotate your texture with the UVW XForm controls. I don’t recommend that you use the UVW Mapping modifier because Planar mode will stretch the texture, and Box mode will introduce poor tiling junctures.
Tutorial: Grass with Particle Flow
GRASS WITH PARTICLE FLOW Pixela-3D
First, I modeled few different grass strands to scatter around.
Then I created a Particle Flow System.
When you click on the Particle view, you can see the settings of Particle Flow in a new window. Here as the first step, I set the Emit Start and Emit Stop value to 0 as I am not animating but using it for a still image. You can specify the number of particles.
I choose my Emitter Object with the Position Object Operator. This is for schoosing the object that we scatter our particles on (emitter).
In the Rotation Operator, it is important to choose Random Horizantal. This setting provides us to limit our rotation on the surface plane, without rotating on the volume.
To choose particle geometry object (our meshes to that will scatter around), we will use Shape Instance Operator. To scatter different objects, you can group them and enable the “Group Objects” settings or you can make a parent dummy object and link the child objects to this. I used a basic primitive box object because my target is to get use of VrayProxy Objects for my particles. I will talk about this in next steps. Now we will distribute the box object.
After distributing the boxes with the particle flow, I baked the particles into a mesh by using Bobo’s BakePFlowToObjects script. By making this, all particles become a mesh so they can be replaced. You can find this very useful script in www.scriptspot.com
To replacing the particles with VrayMeshes (proxy objects of little stones),I used another great script ObjectReplacer by Neil Blevins. (www.neilblevins.com) I replaced all dummy boxes with the meshes. These steps aew necessary to retain the proxy characteristic of the scattered objects. Position, Rotation, Scale properties are adjustable.
And now you have your grass as geometry created with Particle FLow.
Sunday, 11 September 2011
Tutorial: Water Color Effect
 Watercolor is one of those effects that can be difficult to replicate digitally, but with a little practice and experimentation I think you’ll find it can be rather fun.
Watercolor is one of those effects that can be difficult to replicate digitally, but with a little practice and experimentation I think you’ll find it can be rather fun.
This tutorial will be based around creating a really cool watercolor effect, but this technique works just as well when creating paintings in Photoshop.
Step 1
The first step here is actually the first step in all my projects. I look for references images based on a sketch that i have in mind. This research and planning process is intertwined. It allows me to look through various elements and plan the direction to follow. Of course, I can change the direction during the creation as this process is fluid.
Step 2
Create a new document in Photoshop, I used a wallpaper size of 1920 pixels by 1200 pixels.
Download this old paper texture pack, and place the Paper 2.jpg in your document.

Step 3
Now let’s use some brushes, in this case the fantastic Bitbox set of watercolor brushes. Go ahead and download these watercolor brushes. Bitbox has some other amazing watercolor brushes as well, so feel free to test different ones as well.
Create a new layer and select the Brush Tool (B) and blue for the color. Create a new layer, then with just one click paint place some paint on the layer. Select a different brush and use red for the color. Also you can try different Blend Modes, in this case I used Normal but you can try Multiply as well. Repeat this steps with different colors until you achieve something similar like int the picture below.

Step 4
Group all the layers with watercolor brushes and duplicate the group. You can hide one. With the other layer go to Layer > Merge Group. Rescale the layer and make it bigger, as in the image below. Then go to Filter > Blur > Gaussian Blur, and use 250 for the value. Now change the Blend Mode to Multiply.

Step 5
Select the Eraser Tool, then select a big round brush and erase some areas from that layer, mainly in the center.

Step 6
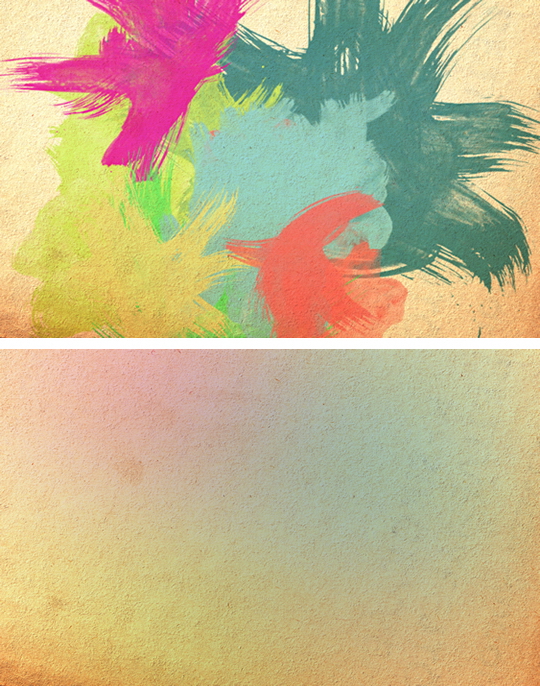
Now let’s add a nice texture on top of this layers. You can use the image of your choice, it could be parchment paper for example. I’m using the image below:
Place the image in the document on top of the other layers. After that, change the Opacity to 70% and the Blend Mode to Darken (you can try different Blend Modes).
Step 7
Now let’s place an image in our document. I’m using a photo of a girl in a field from deviantART, you can get it here.
Select the image and go to Filter>Artistic>Dry Brush. Use 0 for the Brush Size, 9 for the Brush Detail and 1 for the Texture.

Step 8
Select the image layer, after that go to Layer>Group Layer. The layer of the image will be inside a folder in the Layer Palette. Select the folder and go to Layer>Layer Mask>Hide all.

Step 9
So now, let’s use some Watercolor Brushes. The ones I use are from Brusheezy and you can download them here http://www.brusheezy.com.
So select one of the watercolor brushes and them white for the color and paint on the layer mask of the group. You will notice that the image will start showing.

Keep painting untill you can see the image without losing the brush splatters.

Step 10
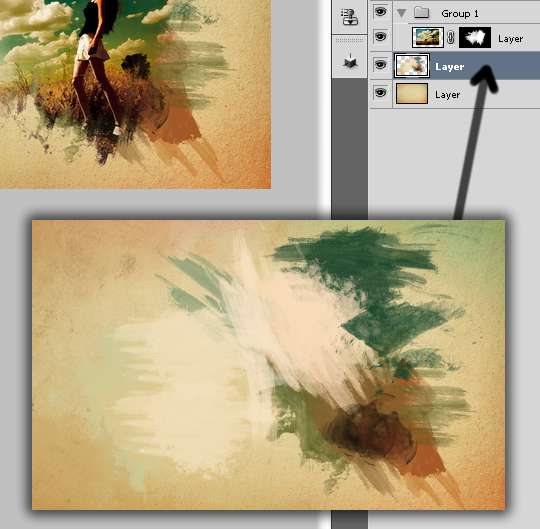
Now add another layer, this time beneath the Folder that the image is in. Then again using the watercolor brushes paint over the layer using familiar colors of the picture. Use the images below for reference.


Step 11
Let’s just adjust the color of the image. Select the image and go to Image>Adjustment>Photo Filter. Select Warning Filter (85) and 20% for the Density. Also select the Preserve Luminosity option.
Conclusion
The idea of this tutorial is to show how to create a design from multiple reference images, a simple sketch, and your own ingenuity. Just place your logo and that it you will have a really cool effect and super simple to achieve. That can be used for website headers to create a simply awesome design, and, of course to create posters.
Originally posted at http://www.icanbecreative.com
Originally posted at http://www.icanbecreative.com
Monday, 5 September 2011
Tutorial: Dirt
The idea started years ago when I first pleaded with Matthias (then, working as a Director of product integration, at mental images) to develop a plug-in that could aid professional 3D Visualisers to integrate their 3D elements into Photomontages; verified views, and general external shots!
My desperate plea spurred him to single handily develop a ground breaking plug-in that is now known as RichDirt.
Most professional 3D Visualisers can relate to the laborious process of making a pristine/clinical external daylight render to look believable/photorealistic.
While the above mentioned is the general consensus amongst 3D professionals, there might be the odd project that may involve great buildings and designs (i.e. numerous modelling details; superior material finishes; nice metallic surfaces; glass reflections, appealing colour schemes; great compositions; etc.) that can make one’s life a bliss when creating photorealistic CG images.
Since the above mentioned projects are very few, one still has to be faced with the reality that most projects are riddled with challenges related to integrating CG elements into photographs, or even just making a full CG external daylight shot to look realistic!
One of the most popular techniques amongst CG professionals is to add very subtle surface discrepancies such as dirt, etc.
This popular technique had been borrowed/ copied from the film industry.
While Film/production companies make discrepancies very prominent in their shots, professional 3D Visualisers tend to make it as subtle as possible; as clients often expect their buildings to appear relatively New (i.e. Architects, Developers; etc.).
We are all too aware of the fact that, this perception from most clients does not correlate to reality:
The fact remains that during the construction of any building (i.e. 1, 2, or more years); surfaces are constantly exposed to adverse weather conditions and human activities (i.e. rain, wind, dust, sun rays, scratches, splotches, etc.) that will unequivocally affect the finishes/surfaces over a period of time.
While the natural building changes caused by some of the factors mentioned earlier are visible, they still look subtle and acceptable after just 2, 3 years in construction; therefore still considered/perceived to be relatively “New”.
If it was humanly possible to omit all discrepancies accumulated during the period of construction of a building, it would probably look CG (i.e. unreal).
Human eyes can inexplicably notice the absence of these natural and subtle discrepancies that we often take for granted!
The Job of a professional 3D Visualiser is to try to emulate the same type/s of discrepancy subtleties that often go “unnoticed”.
In doing so one is essentially making a CG render as realistic as any other professional architectural photograph!
This is one of the many reasons Film companies and highly specialized 3D Visualisation firms use captivating real photographs as reference, to achieve the ultimate result!
The images below depict some of my numerous 3D Visuals that involved having to manually paint extensively subtle discrepancies (i.e. dirt, etc.), in order to fully integrate the shots!
At the time, one of my biggest challenges was to be able to individually paint and “churn out” thirty different shots of each project, in a very short period of time!
RichDirt is currently the best suited Plug-in to address the technical “nightmares” highlighted earlier, especially due to its powerful/superior multiple render elements’ functionalities.
In addition to being ultra-fast to render, RichDirt also provides users with numerous options to plug/ mix with other proprietary shaders, and a variety of Max’s procedural maps such as cellular, smoke; Mix; Noise; Speckle; etc.
Furthermore, while 3D Visualisers will benefit immensely from its powerful functionalities, users from Games and Film industry may also find it utterly indispensable in their everyday projects.
RichDirt is currently designed for Max/ mental ray only. However, since users can efficiently output its effects as multiple elements (i.e. rendered passes); it is possible to overlay the elements in post, whilst using other rendering engines (i.e. Vray; Maxwell; FPrime; etc).
It is also worth mentioning that it's currently being developed specifically for Vray, Maya, Maxwell, Cinema4D; etc.). So keep an eye out for it.
The following tutorial will hopefully help users understand some of its amazing key functionalities:
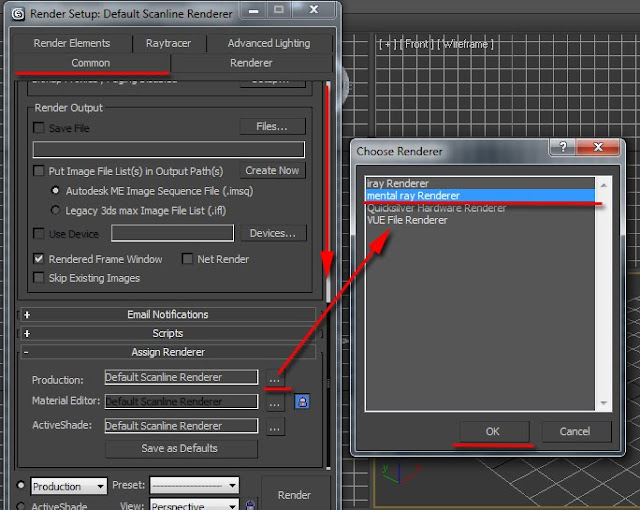
First ensure that the mental ray renderer is loaded.
Also, it is utterly crucial to set the display unit scale, as this function will help determine whether or not one is working in real world scale (i.e. door height: 2.13m; chair seat height: 0.4m; etc.).
Prior to beginning to apply the RichDirt, it is commendable to select few key objects in the 3Dscene, followed by isolating them; as opposed to test rendering the entire scene…which could be time consuming.
Finally, disable all lights; exposure/environment settings; reduce the rendering output size along with the general FG and global rendering settings.
This workflow will speed up the test renders toward the final desired results.
Isolate key objects
4-There are multiple ways of using RichDirt:
A-Directly onto a 3D object
B-As a rendered element/pass in post.
This exercise will focus mainly in its functionalities as a rendered element.
We will start by loading RichDirt into Max first.
RichDirt is only accessible through the main diffuse material parameters toggle, and can only be found under the “mental ray rollout” group, in the “material/ map browser” dialog.
5-To quickly fine-tune its settings and speed up the process, we are going to primarily use RichDirt “globally” as an override:
A-Open the “render setup” dialog box by clicking the F10 key, or by simply choosing it from the “rendering” tab dropdown list.
B-In the “processing tab”, enable the “material override” function.
C-Back on the “material editor” dialog, return to the main material parameters, by clicking on the “go to parent” button.
D-On the main material parameters, drag and drop the shader from the “material editor” dialog onto the” material override” toggle.
Choose the “instance (copy) method” option.
6-The RichDirt from the material editor is now linked with the material override.
Do a quick test render (i.e. Shift+Q) to see the results.
7-The test render is looking ok. However, it is looking slightly grey and reflective.
On the “main material parameters”, decrease the “reflectivity”; “glossiness” and the “glossy samples” values to 0.0.
Also, change the RichDirt colour to plain white.
Test render again to see the results.
8-The render now looks slightly better.
Due to the viewport that the render was taken from (i.e. orthographic view), the image is looking slightly faceted, and with artifacts.
To correct this, simply change the viewport to perspective/ or camera.
Also, to begin tinkering with some of its pre-sets, choose the “rich building +streaks” from the dropdown list; and test render it again.
9-With the “Perspective/camera” viewport selected, the renders look smoother and cleaner.
Most RichDirt settings are self-explanatory, especially when hovering with the mouse over most parameters and functions.
10-To quickly go through some of its core parameters, we are going to start with the “Clean” function.
Clean: This function determines the main colour of the geometry.
To change its default colour, simply left click on its colour swatch and choose the desired colour from the “color selector” dialog, as previously done.
Alternatively, users can also plug a procedural map, texture, or a proprietary shader onto its toggle!
Dirt: This function determines the main colour of the dirt areas of the geometry.
To change its default colour simply left click on its colour swatch and choose the desired colour.
Alternatively, users can also plug a procedural map, texture, or a proprietary shader onto its toggle!
Accessing procedural maps; etc.
The “Spread” value generally helps to feather the prominence of the dirt effect on the surface.
These values can be positive or negative, depending on the effect intended.
The “Spread” value generally helps to feather the prominence of the dirt effect on the surface.
These values can be positive or negative, depending on the effect intended.
11-The beauty of this plug-in is that one can save out multiple variation effects as a separate rendered element (i.e. passes), to later compose in post…without any render compromises.
Personally, I like both results (i.e. value of 20.0 & -20.0) of the “spread” value.
It is also worth noting that, RichDirt rendered elements (i.e. passes) have the perfect contrast between bright and dark areas; therefore excellent to compose in post.
This process will be later explored!
Furthermore, the inner occlusion (IO) is one of the best and most unique features of this plug-in:
It essentially computes realistically the occlusion from the edges of an object. The images below depict its superior effect on surfaces.
"Inner Occlusion(IO)", disabled
"Inner Occlusion(IO)",enabled
12-The “Radius” function sets the distance of the dirt from its point of origin.
High values may turn the renders a bit dark, and make the dirt to lose its definition.
Users can also plug a procedural map, texture or a proprietary shader into its toggle.
12-The “Radius” function sets the distance of the dirt from its point of origin.
High values may turn the renders a bit dark, and make the dirt to lose its definition.
Users can also plug a procedural map, texture or a proprietary shader into its toggle.
"Radius" value set to 1.5m
"Radius" value set to 5.0m
13-The “Falloff” sets the amount of decay as the dirt expands away from its main point of origin.
This function is quite good to set the concentration of dirt on certain areas of a surface.
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
13-The “Falloff” sets the amount of decay as the dirt expands away from its main point of origin.
This function is quite good to set the concentration of dirt on certain areas of a surface.
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
"Falloff" value set to 1.0
"Falloff" value set to 5.0
"Falloff" value set to 0.05
14- The “Bias” function helps to reinvigorate the appearance of dirt in a variety of directions (X; Y; Z).
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
15- In the “Extreme” group, there a number of functions to help RichDirt pick up tiny details/objects in the scene.
By enabling the “optimize thin” function, the plug-in will help accentuate the dirt visibility in areas that would have been “overlooked” otherwise.
The “Horizontal” ; “Upper Edge” and “Lower Edge” function sets the direction of the accentuation.
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
The “Up Slope” and “Dwn” function sets the degrees at which the “streaks” should stop following at.
The default value of 0.0 is set for the “streaks” to follow the surfaces in all degrees.
14- The “Bias” function helps to reinvigorate the appearance of dirt in a variety of directions (X; Y; Z).
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
15- In the “Extreme” group, there a number of functions to help RichDirt pick up tiny details/objects in the scene.
By enabling the “optimize thin” function, the plug-in will help accentuate the dirt visibility in areas that would have been “overlooked” otherwise.
The “Horizontal” ; “Upper Edge” and “Lower Edge” function sets the direction of the accentuation.
Users can also plug a procedural map, texture, or a proprietary shader into its toggle.
The “Up Slope” and “Dwn” function sets the degrees at which the “streaks” should stop following at.
The default value of 0.0 is set for the “streaks” to follow the surfaces in all degrees.
"Optimize thin", disabled
"Optimize thin", enabled
"Lower edge" set to 5.0
16-Under the “streaks” parameters rollout, we have the “streak map ” toggle and its parameters.
A-The “Streak map” toggle allow users to plug a procedural map, texture or a proprietary shader into its toggle.
By default, this function is overridden by the “Builtin” function.
The “use builtin Noise instead of Streak map” function overrides the “Streak map” toggle.
The “Builtin” function tightens up the streaks’ appearance.
"Lower edge" set to 5.0
16-Under the “streaks” parameters rollout, we have the “streak map ” toggle and its parameters.
A-The “Streak map” toggle allow users to plug a procedural map, texture or a proprietary shader into its toggle.
By default, this function is overridden by the “Builtin” function.
The “use builtin Noise instead of Streak map” function overrides the “Streak map” toggle.
The “Builtin” function tightens up the streaks’ appearance.
"Builtin" value set to 3.0
"Builtin" value set to 13.0
The “For AO” function enables streaks on ambient occlusion (AO); and the “For IO” enables the streaks on inner occlusion (IO).
The “For AO” function enables streaks on ambient occlusion (AO); and the “For IO” enables the streaks on inner occlusion (IO).
"For AO", disabled
"For AO",enabled
The “Amount” values determine the visibility on the streaks on the surface.
The “Amount” values determine the visibility on the streaks on the surface.
"For AO" and "For IO", set to 100
"For AO" and "For IO", set to 1
17- After having gone through most of its relevant parameters, it is commendable for users to save out multiple pre-sets as render elements (i.e. passes) for more control over its effects in post!
Let us start by first saving out the first RichDirt settings under the name of “strong Streaks”, in a new material library.
To create a new material library, simply select the relevant material slot on the material editor.
Next, click on the “get material” button to open the “material/map browser” dialog; followed by clicking on the “material/map browser options” button, and choosing the “new material library…” option from the dropdown list.
Name the material library “RichDirt passes.mat”.
17- After having gone through most of its relevant parameters, it is commendable for users to save out multiple pre-sets as render elements (i.e. passes) for more control over its effects in post!
Let us start by first saving out the first RichDirt settings under the name of “strong Streaks”, in a new material library.
To create a new material library, simply select the relevant material slot on the material editor.
Next, click on the “get material” button to open the “material/map browser” dialog; followed by clicking on the “material/map browser options” button, and choosing the “new material library…” option from the dropdown list.
Name the material library “RichDirt passes.mat”.
18-Now that a new material library had been created, one needs to add the RichDirt material to the library.
While in the “material/map browser “ dialog, scroll down to the “sample slots” rollout. Select the relevant sample slot, and right click on it.
On the pop up list, choose the “copy to” option, followed by selecting the “RichDirt passes.mat” material library.
19-The next phase is to rename the saved material as “strong Streaks”.
Scroll back up to the newly created material library rollout.
Select the pre-saved material; right click; choose the “rename” option from list and type in the name in the dialog box.
20-To save the most recent changes; simply select the “RichDirt passes. mat” rollout, from the “material/map browser “ dialog, and right click.
On the dropdown list, choose the “ save” option from the pop up list.
21-To add the RichDirt as a render element (i.e. pass), simply open the “render setup” dialog box(F10).
Next, click open the “render elements” tab, and hit the “add” button; followed by choosing the “mr shader element” from the dialog list.
22- Once the “mr shader element” is loaded, scroll down to its “parameters” rollout, and hit on the “shader” toggle to load up the pre-saved RichDirt material.
Pick the relevant RichDirt material, and close the dialog.
23-Once loaded, drag and drop it onto one of the material editor slots. Choose the” instance (copy) method”, to close the dialog.
24-By default the pre-saved material is under the name of “map #66 (Rich Dirt). This is mainly due to the render element toggle only accepting the RichDirt map itself, as opposed to the entire shader.
Rename it “Strong Streaks”, by typing it on the material name field.
25-To create new variations and effects of RichRirt, simply drag and drop the current slot onto the adjacent material slot, and rename it .
Next, load up a new RichDirt pre-set from the dropdown list.
26-To test render the results of the newly created pre-set; simply select the original material slot from the top left slot (i.e. render override shader); followed by dragging the newly created material slot and dropping it onto the “diffuse” toggle of the top left slot.
The newly created material is now part of the material override toggle.
It is worth test rendering to see the results of the new RichDirt settings.
Prior to test rendering, disable the render element functions, to prevent Max from automatically saving it/them in a folder directory.
27-We now have multiple RichDirt parameter variations to use as rendered elements. If not satisfied with the current results, one could alternatively tweak the parameters further by plugging /mixing some of its toggles with Max’s procedural maps; shaders; textures; etc.
Once satisfied with the results, simply put this sample slot onto the“ RichDirt passes. mat” library, and save it over again, as previously done.
28-If there’s no desire to create new RichDirt variation elements, simply enable the render elements functions again, and add the newly created material to the list of elements, as previously done.
Also, it is worth renaming (i.e. type in) this newly created element from the “selected element parameters” name field.
This is mainly for one to be able to clearly distinguish the attributes of each listed element.
29-Now that everything is set, one can exit the isolation mode; disable the material override if desired; increase the sampling quality ; reset the render output size; set the t file type to TGA; etc.
One of the great aspects of the previously discussed methodology is that, one can access this pre-saved material library from a variety of different 3d scenes, on demand.
30-It is worth noting that one can also add other render elements such as ZDepth; Object ID; mr A&D Output: Diffuse Direct Illumination; etc; if desired.
As previously mentioned, the rendered elements’ contrast between the dark a bright areas are very apparent.
This is excellent for blending in post!
31- Once everything is rendered; in Photoshop, bring in your main rendered image and your elements.
To begin overlaying document layers, select one of the rendered elements document.
Next, open the channels tab, hold down the "CtrL" key and left click on the “Alpha” channel layer to select the main layer.
There should be a selection marquee around the Alpha area. Copy (Ctrl+C) the selected layer from the main document.
Now select the main render document, and paste it (Ctrl+V) the previously copied layer onto it.
32-Once the render element is on top of the main render, and adjusted, rename it and choose a different colour, to make a clear distinction between the two layers.
To edit layers, simply select it; right click and choose the “Layer properties” from the list.
33-To begin blending the render element, simply choose the “multiply” blending mode from the dropdown list, as it worked best for this exercise.
Next, create the “add a vector mask” tool. The “add a vector mask” tool is excellent to partially or fully omit elements of any given layer.
On the “tools” dialog box, select the brush tool (B); set the opacity to 30%, and begin brushing around the undesired areas.
The “add a vector mask” tool works best with white and/or black colours, when masking with the brush tool.
The black brush colour omits areas of the document; and the white brush colour does the opposite.
It is worth noting that, in addition to using the “multiply” blending mode, one can also reduce its overall appearance by simply decreasing its layer opacity value.
Bring in the other render element/s and repeat the previous steps.
34-The 3D renders below, depict the before and after shots using RichDirt.
As previously discussed, most 3D Visualisation clients would have preferred the RichDirt effects to be more subtle.
However, for the sole purpose of this exercise the RichDirt effect/s were made very visible...for obvious reasons.
I hope you have found the article interesting.
For more in-depth information and download of this Plug-in please visit:
http://www.enrichpro.com/en/richdirt/index.html
Subscribe to:
Comments (Atom)




 .
.